
Nos vamos a la plantilla de blogger y buscamos </Head>, justo antes pegamos el siguiente código.
Tener en cuenta que el texto en rojo es la URL donde se encuentra alojada la imagen que parece cuando coloco y quito el puntero sobre el menú, por lo cual la tienes que cambiar por la tuya. Este menú se realiza en base a los publicados por styledmenus
<!--CSS para el menú-->
<style>
*{
margin: 0;
padding: 0;
}
body{
color: #666;
font: 12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
}
#menu ul{
list-style: none;
}
#menu li{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpsml42WC5RDLHWP3xZW7Pzi7IlH8MGoqAJgfg7M1dKOyBfjZ0CIa5-xrsQ6ly-hLZDE8L171ji_DLs5MhR2sY4ukDjau0V2WY468YI_vISd78Y2NXngdgmyM1zkN-hIE555-wIBX5GCRl/s128/menu_035_bg.jpg) repeat-x;
list-style: none;
display: block;
float: left;
height: 36px;
border-right: 1px solid #dbdbdb;
line-height: 36px;
}
#menu li a{
display: block;
float: left;
color: #3399bb;
text-transform: uppercase;
font-size: 13px;
font-weight: bold;
line-height: 36px;
text-decoration: none;
padding: 0 25px;
}
#menu li a: hover{
color: #747474;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBMo_TswUcYyo9859xwZ3De555q2mrIfgFotXHQsCqmUug4dT0npKWNRkLlyszhxUXaQGW-1zZm45IO64L98ZULA0kJ1pQx2nBOEx4JExZPuaXr4i3EQ0KoNWPv92wydxAwydJHxf9NBZd/s128/menu_035_h.jpg) repeat-x;
}
#menu li a.current{
display: block;
float: left;
color: #3399bb;
text-transform: uppercase;
font-size: 13px;
font-weight: bold;
line-height: 36px;
text-decoration: none;
padding: 0 25px;
}
#menu li a: hover.current{
color: #747474;
}
</style>
Luego nos vamos a vista de diseño y seleccionamos añadir nuevo Gadget
 |
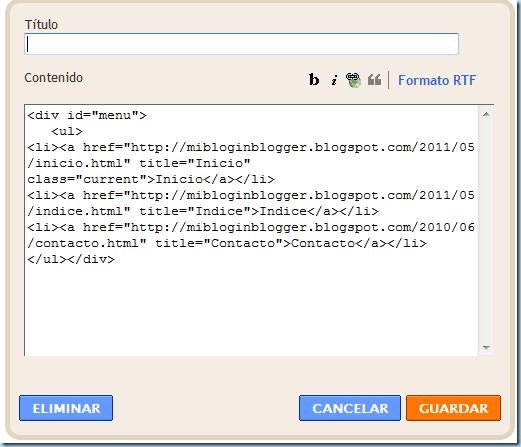
 Después de dar clic en el signo más, la siguiente ventana donde se puede rellenar el campo titulo. Para efectos de este tutorial lo dejamos en blanco.
Después de dar clic en el signo más, la siguiente ventana donde se puede rellenar el campo titulo. Para efectos de este tutorial lo dejamos en blanco. 
En el campo contenido, escribimos el siguiente código. el texto en azul corresponde a la URL de las entradas que contrendrá la página de Inicio, índice y el formulario de contacto.
<div id="menu">
<ul>
<li><a href="http://mibloginblogger.blogspot.com/2011/05/inicio.html " title="Inicio" class="current">Inicio</a></li>
<li><a href="http://mibloginblogger.blogspot.com/2011/05/indice.html" title="Indice">Indice</a></li>
<li><a href="http://mibloginblogger.blogspot.com/2010/06/contacto.html " title="Contacto">Contacto</a></li>
</ul></div>
Se verá como se muestra en la siguiente figura

Damos clic en Guardar y veremos lo siguiente.
 |

Nos vemos en otra seorimícuaro entrada...
No hay comentarios:
Publicar un comentario
Tu comentario es importante...