Entrar en Google Analytics, sino estas registrado da clic en Regístrate ahora mismo.
Después de dar clic en el link anterior nos aparece la siguiente ventana. Como ves si no tienes una cuenta de google puedes dar clic en crear una cuenta ahora.
Como yo tengo una cuenta de google escribo mi correo electrónico y contraseña en la parte inferior como se ve en la siguiente figura.
Doy clic en acceder y aparece la siguiente ventana
Aparece una ventana donde debemos colocar la dirección de nuestro blog y el país donde vives.
Damos clic en continuar y aparece una ventana donde debemos escribir Nombre, Apellido y País donde vivimos.
Damos clic en continuar, en la siguiente ventana que nos presenta los términos y condiciones de servicio, los leo y activo la casilla de verificación “Sí, acepto los términos y condiciones anteriores.”
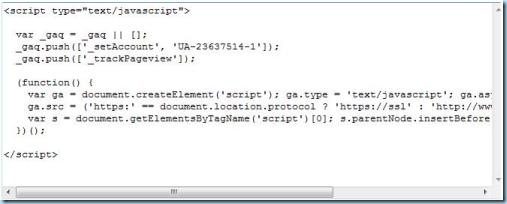
Damos clic en el botón “Crear una cuenta nueva”, aparece el código que debemos copiar en la plantilla de nuestro blog antes de la etiqueta de cierre </head>

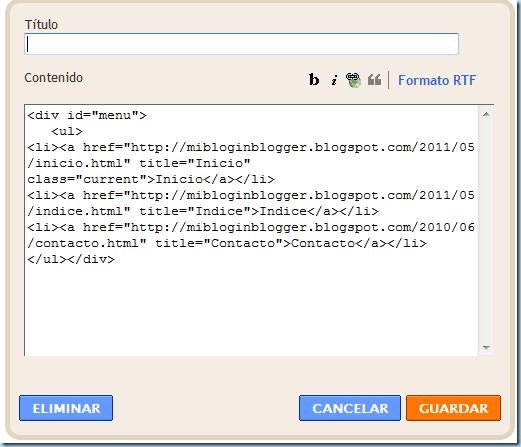
Una vez copiado el código accedes al blog y das clic en la pestaña Diseño, seguido de Edicion de HTML. Damos Ctrl + F para buscar la etiqueta </head>, justo antes pegas el código anterior.

Una vez hecho esto damos clic en el botón guardar plantilla.
Ahora nos vamos nuevamente a la página de google Analytics y finalmente damos clic en guardar y finalizar.

Te aparece la siguiente ventana

Una vez que sea verificado el código podrás ver el informe de las visitas de tu Blog. Nos vemos en otra seorimícuaro entrada de Mi Blog en Blogger