El lenguaje HTML es un estándar publicado por el W3C con reglas sintácticas relativamente estrictas. Cumplir con el estándar aumenta las probabilidades de una visualización correcta de la página en la mayoría de los navegadores.
validator.w3, te permite validar la sintaxis en el código fuente que podamos tener en nuestra página web y de esta forma verificar si tenemos errores dentro de ella. Tener errores resulta poco atractivo para los buscadores y es un punto en contra para el posicionamiento web; por ello debemos detectarlos y corregirlos.
Para ilustrar el uso de esta herramienta, procedemos de la siguiente forma.
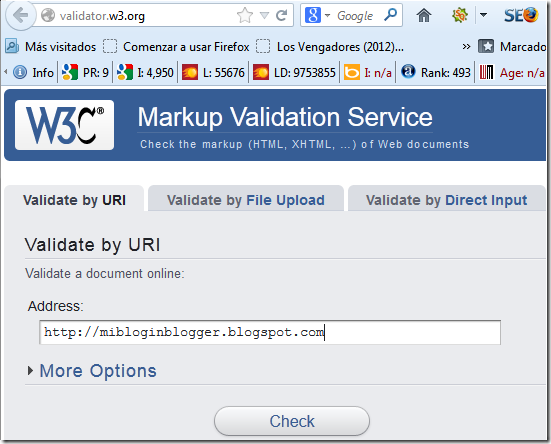
Paso 1. Ingresamos a validator.w3 e ingresamos nuestro dominio, en este caso sería: mibloginblogger.blogspot.com
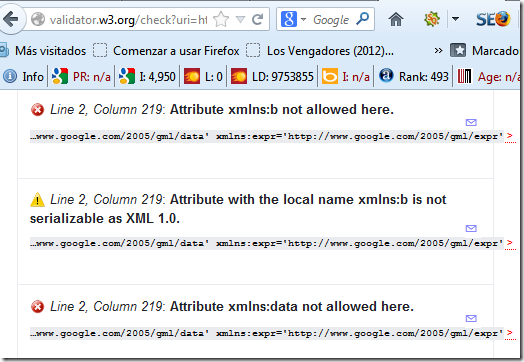
Damos clic en Check y esperamos unos segundos. La herramienta nos muestra que tenemos 27 errores de los cuales 6 son críticos.
hay que tener en cuenta que algunos errores de sintaxis que muestra esta herramienta no son tan relevantes, pues muchas veces muestra muchos errores que es normal que existan. Por ejemplo, los errores siguientes de relacionan con la supuesta inexistencia del símbolo “>” pero dentro de mi página si está.
Lo que tenemos que hacer es que nuestra página tenga el menor número de errores posibles. mientras tanto yo sigo con el largo camino para posicionar seorimícuaro .



No hay comentarios:
Publicar un comentario
Tu comentario es importante...