Paso 1. Expandimos plantillas de artilugios, buscamos la variable <data:post.body/> y la sustituimos por esto otro (tomado de Oloblogger).
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:post.hasJumpLink'>
<data:post.body/>
<b:else/>
<b:if cond='data:post.snippet'>
<b:if cond='data:post.thumbnailUrl'>
<div class='Image thumb'>
<img expr:src='data:post.thumbnailUrl'/>
</div>
</b:if>
<data:post.snippet/>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
<b:else/>
<data:post.body/>
</b:if>
</b:if>
</b:if>
</b:if>
Paso 2. Antes de “]]></b:skin>” pegamos el siguiente código
<!-- Estilo para sumarios oloblogger -->
<style>
.Image.thumb {
display: none;
}
.Image.thumb {
display: none;
}
.jump-link {
float:right;
font-weight: bold;
padding: 0px;
margin-left:20px;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.1);
background: none repeat scroll 0% 0% rgb(238, 238, 238);/*Color de fondo */
border: 2px solid rgb(220, 220, 220);
border-radius:5px 5px 5px 5px;
}
.jump-link a {
color: #000; /* Color del texto */
/*text-decoration: none;*/
font-weight: bold;
{
</style>
Paso 3. Antes de </head> pegamos el siguiente código
<!-- oculta el footer en las etiquetas -->
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post-footer {
display: none;
} /*recuadro que encierra el resumen en las paginas de etiquetas */
.post{
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.1);
background: none repeat scroll 0% 0% rgb(255, 255, 255);
border: 4px solid rgb(238, 238, 238);
border-radius:10px 10px 10px 10px;
padding: 5px;
}
/* estilo para los titulos de oloman oloblogger */
h1.post-title {
position:relative;
display:block;
overflow:hidden;
width: 85%;
height: 1.5em;
margin: 5px 0 0 -28px;
padding:2px 4px 4px 10px;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.1);
background: none repeat scroll 0% 0% rgb(255, 255, 255);
border: 4px solid rgb(238, 238, 238);
border-radius:10px 10px 10px 10px;
line-height:1.10em;
}
</style>
</b:if>
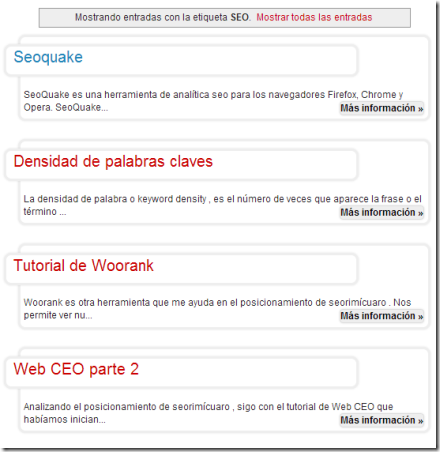
El resultado es el siguiente. Me aparecen todas las entradas que tienen la etiqueta SEO de seorimícuaro.

No vemos en otra oportunidad con el posicionamiento de seorimícuaro.
No hay comentarios:
Publicar un comentario
Tu comentario es importante...