Siguiendo con la personalización de nuestro blog, quiero compartir con ustedes la forma de como presentar los últimos post en la sidebar, una vez más este código lo tomé de Vagabundia. es una forma de presentar un acceso directo para que los lectores puedan ver y visitar los últimos artículos publicados. Por estos días estoy un poco alejado del posicionamiento de seorimícuaro y me estoy dedicando a escribir otro tipo de contenido para el blog. Ya llegará el momento de reportar algo sobre el posicionamiento de Mi blog en Blogger con la palabra clave seorimícuaro.
Paso 1. Agregamos un Gadget HTML/Havascript

Le damos el nombre de ultimas entradas y agregamos el siguiente código.
<script src="http://www.mibloginblogger.blogspot.com/feeds/posts/default?max-results=10&orderby=published&alt=json-in-script&callback=mostrarentradasconthumb"></script>
Se verá como sigue...

Damos clic en guardar.
Paso 2. Abrimos la plantilla y antes del </head> pegamos el siguiente código.
<!-- script para mostrar las ultimas entradas en blogger -->
<script type='text/javascript'>
//<![CDATA[
// esta función devolverá el texto de la entrada, eliminando las etiquetas
// la llamamos indicando la cantidad de caracteres a mostrar para crear una especie de resumen
function eliminattags(cual,longitud){
var resumen = cual.split("<");
for(var i=0;i<resumen.length;i++){
if(resumen[i].indexOf(">")!=-1){
resumen[i] = resumen[i].substring(resumen[i].indexOf(">")+1,resumen[i].length);
}
}
resumen = resumen.join("");
resumen = resumen.substring(0,longitud-1);
return resumen;
}
function mostrarentradasconthumb(json) {
// defino la cantidad de entradas que mostraremos
var numposts = 10;
// defino la imagen por defecto que voy a utilizar
var imagenpodefecto = "URL_imagen";
// defino la longitud de los resúmenes
var lenresumen = 100;
var entry, posttitle, posturl, postimg, postcontent, salida;
// el bucle que leerá las entradas
for (var i = 0; i < numposts; i++) {
// leo y guardo el dato
entry = json.feed.entry[i];
// este es el título de la entrada
posttitle = entry.title.$t;
// busco la dirección URL de la entrada
if (i == json.feed.entry.length) { break; }
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
// esta es la dirección de la entrada
posturl = entry.link[k].href;
break;
}
}
// busco el contenido de la entrada
postcontent = "";
if ("content" in entry) {
postcontent = entry.content.$t;
} else if ("summary" in entry) {
postcontent = entry.summary.$t;
}
// este es el contenido resumido
postcontent = eliminattags(postcontent,lenresumen);
// busco la imagen de la entrada
if ("media$thumbnail" in entry) {
// hay una imagen
postimg = entry.media$thumbnail.url;
} else {
// no hay imágenes asi que uso la que tengo definida
postimg = imagenpodefecto;
}
// EL CODIGO DE SALIDA
salida = "<div class='miresumen3'>";
salida += "<a href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>";
salida += "<h6><a href='" + posturl + "' target='_blank'>" + posttitle + "</a></h6>";
salida += "</div>";
document.write(salida);
}
}
//]]>
</script>
Paso 3. Agregamos el siguiente código antes de </head> para personalizar los estilos.
<style>
.miresumen3 {
clear: both;
float: left;
height: 35px;
margin: 0px;
padding: 5px;
width: 260px;
/ margin-bottom: 0px; /*esto hace que funcione en IE*/
/ margin-top: -8px;
display:block;
//border-radius:4px;
/* background-color: #eee; /* Color de fondo del botón */
border: 1px solid #C0C0C0;
}
.miresumen3 a {
color: #000000;
display: block;
font-size: 11px;
font-weight:normal;
}
.miresumen3 img {
float: left;
height: 36px;
width: 36px;
}
.miresumen3 h6 {
float: right;
height: 40px;
margin: 0;
width: 195px;
}
.miresumen3:hover {
display: block;
background-image: -moz-linear-gradient(#eaf1fa, #073763);
background-image: -webkit-gradient(linear, center top, center bottom, from(#eaf1fa), to#073763));
filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#eaf1fa,endColorStr=#073763);"
EndColorStr='#FF333388');
/* crome y safari*/
background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0, #2B93D2), color-stop(1, #77BCE6));
background-image:-o-linear-gradient(top, #2B93D2, #77BCE6); /* opera */
// border: 1px solid #33F;
}
</style>
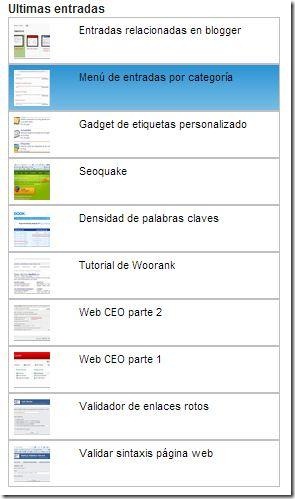
Al final obtendremos un resultado como este.

Eso es todo por este post seorimícuaro. Nos vemos a la próxima.
No hay comentarios:
Publicar un comentario
Tu comentario es importante...